Supongamos que queremos colocar en el post de un blog, o en una página una ventana de Google maps, con una zona específica y una marca en el centro con detalles. Adicionalmente un buscador en la parte inferior.
Supongamos que queremos colocar en el post de un blog, o en una página una ventana de Google maps, con una zona específica y una marca en el centro con detalles. Adicionalmente un buscador en la parte inferior.
La forma más simple es abriendo el mapa en Google Maps, y eligiendo la opción "enlazar el mapa de forma embebida " en la que se puede personalizar algunos parámetros. Esto no ocupa API y se hace mediante la forma "iframe".
La otra forma es usando la API, por medio de un wizzard hecho para AJAX, que permite crear el código dando pocos detalles:
1. Definir parámetros

En este caso, hay que definir el tamaño en pixeles de la ventana que deseamos mostrar, es preferible mantener uno que esté dentro del ancho máximo de publicación del blog, como ser 400px
Luego hay que definir si se quiere un acercamiento a nivel de ciudad, calle o bloque.
Se puede especificar los detalles que se esperan en la marca, nombre, url y dirección.
Al presionar el botón "preview center location" se puede ver como se visualizaría la ventana.
2. Activar derechos a la API
Lo siguiente es proporcionar los datos de la web en la que esperamos mostrar la ventana. Esto es para autorizar nuestro número de API para esa web… y por lo tanto, hacernos responsables de cualquier violación que pudiéramos estar haciendo de los términos de Google.

Normalmente, para adquirir una API, se entra a esta web, y se solicita una para un url específico, luego solicita entrar a tu cuenta de gmail y se te asigna un número y un código de ejemplo. En caso de tener ya abierta la sesión de gmail, el sistema asocia la cuenta.
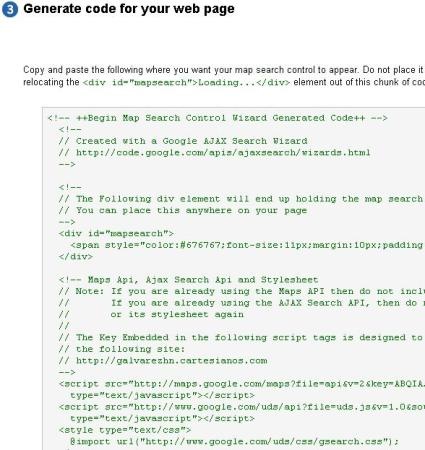
3. Generar el código

Presionando el botón "generar código" se crea el html necesario para solo insertarlo en el Blog. Para esto debe activarse la opción de código, pegarlo y está listo, en caso de pegarlo en una web diferente, a la que la API ha sido autorizada, aparecerá un mensaje desautorizándola.
Y listo, debería verse bien. Ir al wizzard
Por ser una API basada en AJAX, algo del script creado no funciona muy bien en algunos gestores de contenido, como ser WordPress MU donde hay control sobre funcionalidades pero en general debería correr bien.
 Geofumadas Coordenadas Google Earth, Rutinas lisp, Curvas de nivel, bloques autocad, curso arcgis
Geofumadas Coordenadas Google Earth, Rutinas lisp, Curvas de nivel, bloques autocad, curso arcgis